How To Rotate Font In Photoshop
Have you ever taken a horizontal film that you want to put in a vertical frame? Or have you embedded an image on meridian of a background and then wanted to rotate it?
With Photoshop, you tin easily rotate and change the orientation of not only images but too the text on your photos.

What makes prototype modification easy in Photoshop is its ability to work with layers. Each private image, text, and object is created on a carve up layer and so it can be edited later.
It is a proficient idea to name your layers. This makes it easier to identify when working with complex images and many layers.
Rotate An Embedded Prototype In Photoshop
- Launch the Photoshop app, click on File from the height bar navigation, and click Open up to select an image you want to apply. We are going to rotate the epitome of the shark on the background picture.

two. Select the shark paradigm layer from the right-hand side.

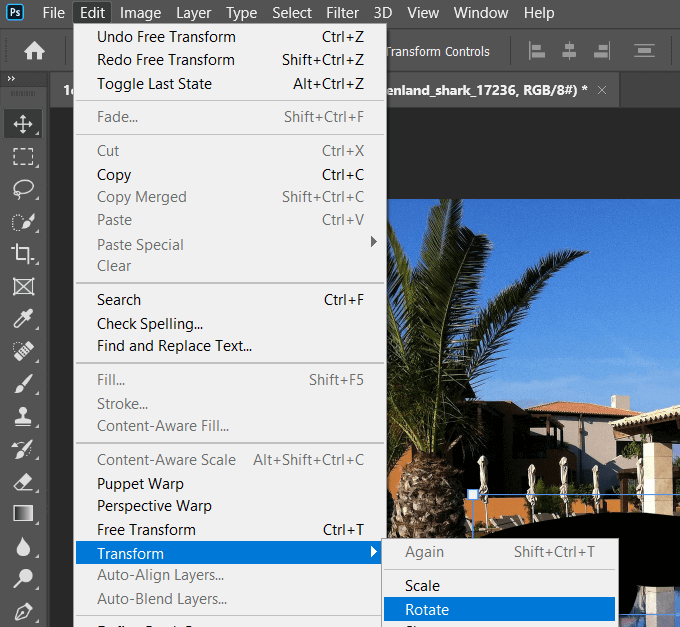
- Click Transform from the Edit pick in the top bar navigation and select Rotate.

- Grab the image past the height correct-hand corner, rotate it, and click the checkmark or hit Enter to salve the new orientation.

How To Rotate The Background Image In Photoshop
For this example, let'southward say we scanned an image upside downwards.

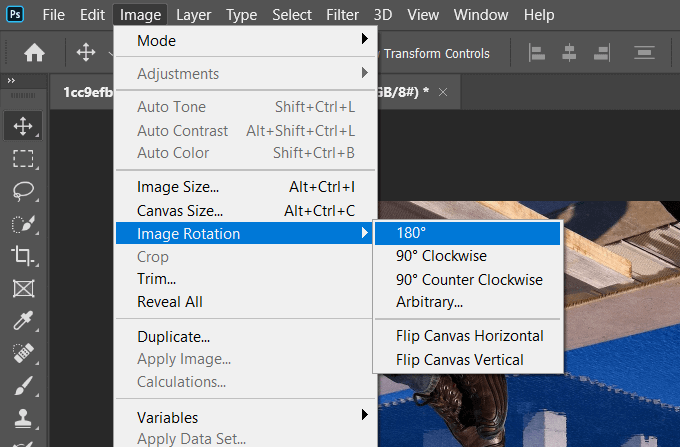
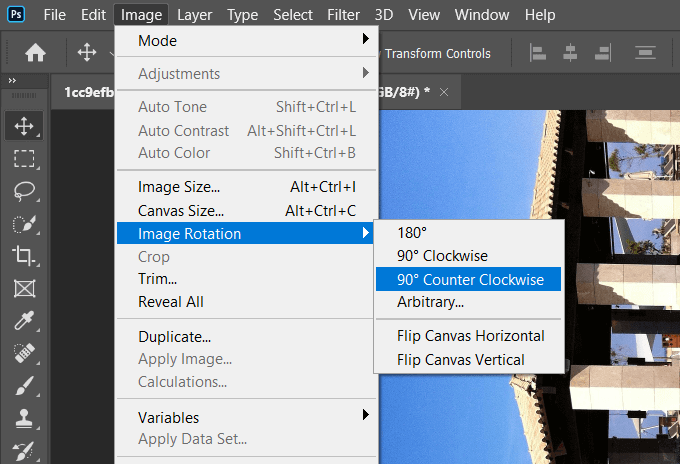
We'll rotate information technology past clicking on Image from the top menu bar > Image Rotation > 180°.

If your image is sideways, follow the aforementioned steps except choose 90° Clockwise or 90° Counterclockwise from the options nether Image Rotation.

Depending upon how you want to rotate your image, utilise one of the options nether Image Rotation, shown above.
Go Further: You can besides brand these groundwork images in Photoshop transparent.
How To Straighten An Paradigm In Photoshop
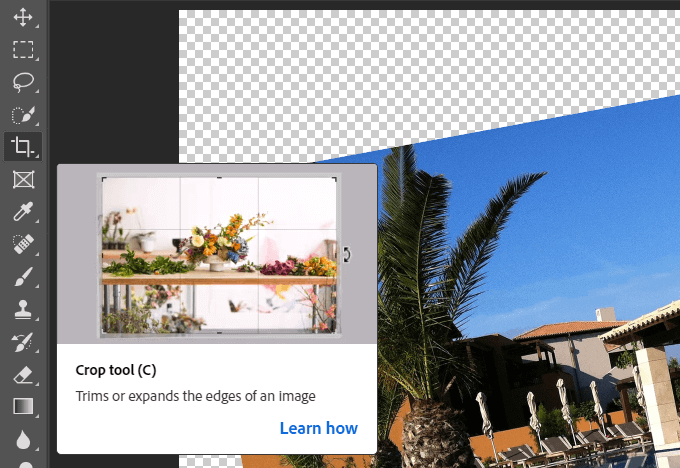
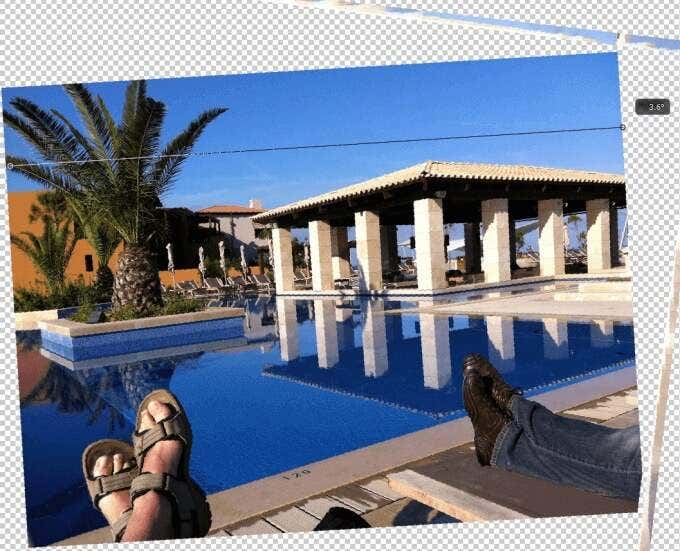
- If your prototype is crooked, you can straighten it by selecting the Crop Tool from the left-hand navigation.

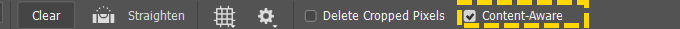
- To rotate the entire image and not cut off parts of it, click on Content Aware in the top bar.

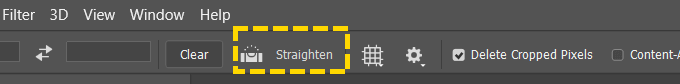
- Brand certain you don't check off Delete Cropped Pixels. Click the Straighten icon on the top toolbar.

- Drag a line across your image in a straight line. When you let go of the mouse, the prototype will automatically rotate using the line equally a guide.

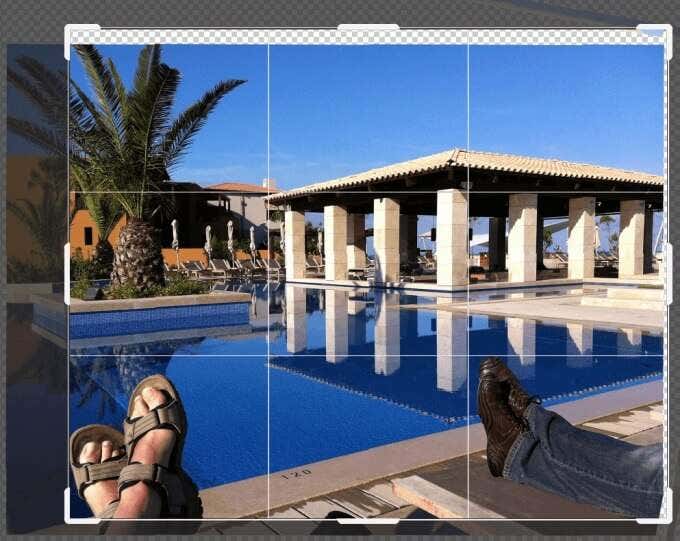
- Photoshop will automatically rotate the epitome when you release the tool. Click the Enter key to accept the changes.

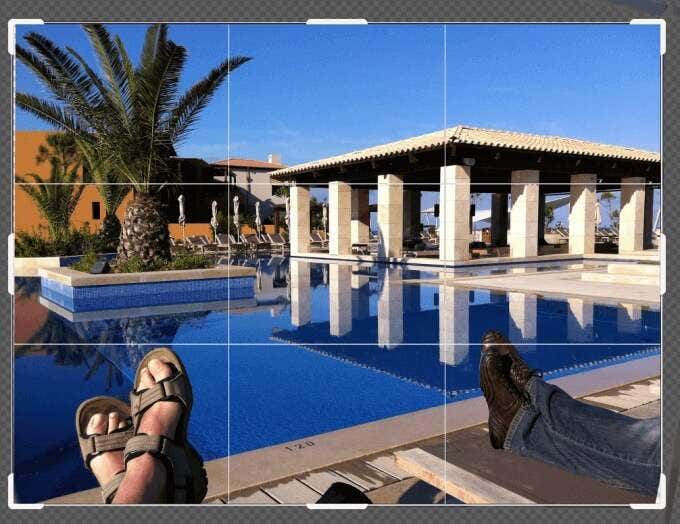
- If your prototype isn't roofing the entire window, yous can use the Crop tool to expand the photo to fill the canvass and hit Enter.

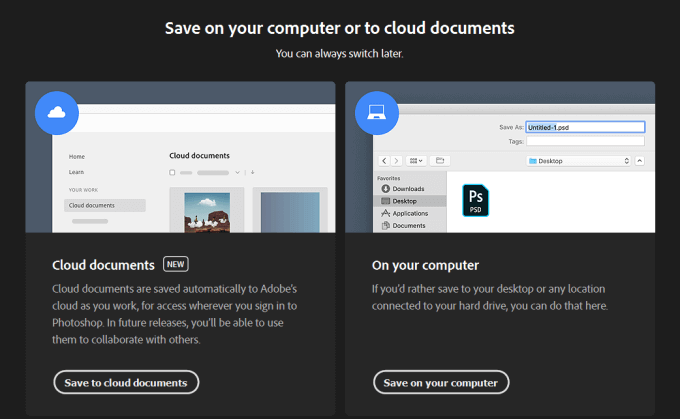
Save Your File
There are several ways to salve your file. Get-go past clicking on File > Save or Save As. Using Save volition overwrite the original file with the edited version.
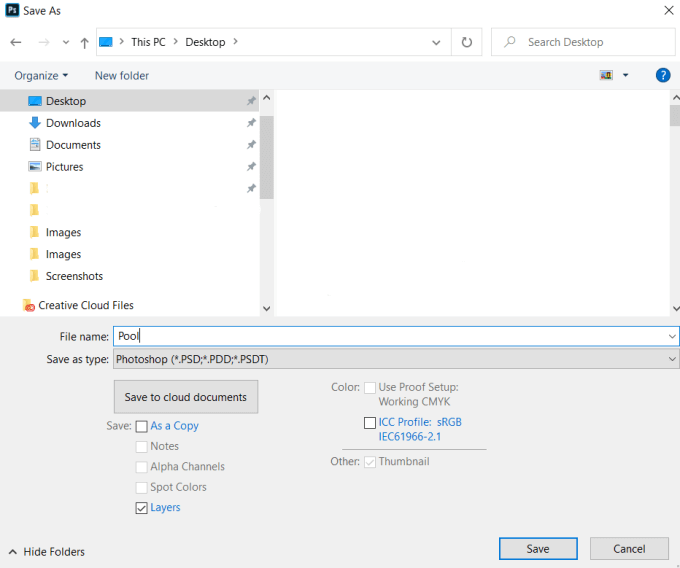
The Relieve As option will prompt a pop-up window where you select the location and file type.

Your first choice is to save your file to the cloud or on your computer. If you lot want to be able to edit your project, be certain to save information technology as a Photoshop file to maintain the layer structure. Y'all can also save it as the nigh popular image file types to share with others.

Go along Layers checked off when saving as a Photoshop file so you tin can edit them later on.
How To Rotate Text In Photoshop
When it comes to rotating text in Photoshop, what is your goal? Do you want to rotate the axis around a single point or rotate the orientation?
How To Change The Text Orientation Using Free Transform
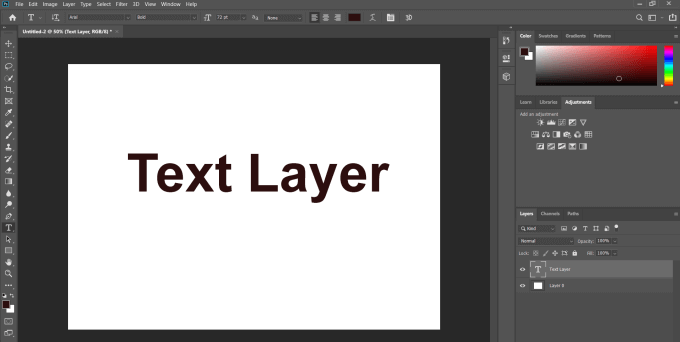
- Get-go by creating a new file. Go to File > New > Select a Document Type. Nosotros will use the default Photoshop Size with a White Groundwork.
- From the left sidebar, select the Horizontal Type Tool.

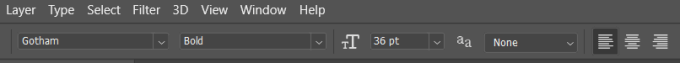
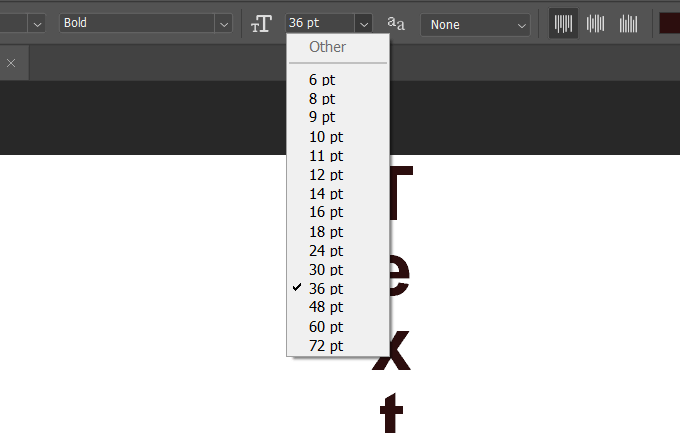
- Choose the font style, type, size, and capitalization from the options in the toolbar below from the drop-down menus.

- Put your cursor on the background to open a text box. Type what y'all want over the placeholder text and click the checkmark to accept.
- Using the Movement tool from the left bar will enable you to drag the text anywhere on the canvass.

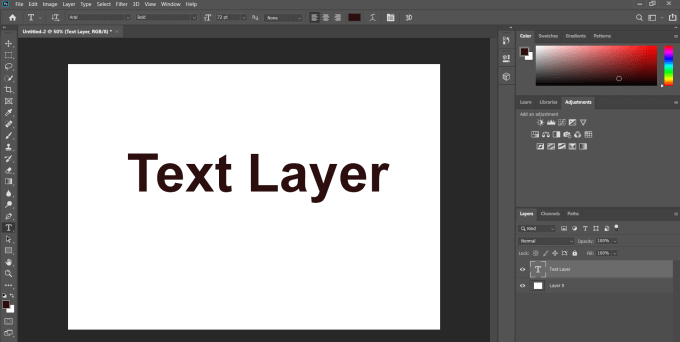
We will start with a uncomplicated text in one layer and the white background equally another layer.

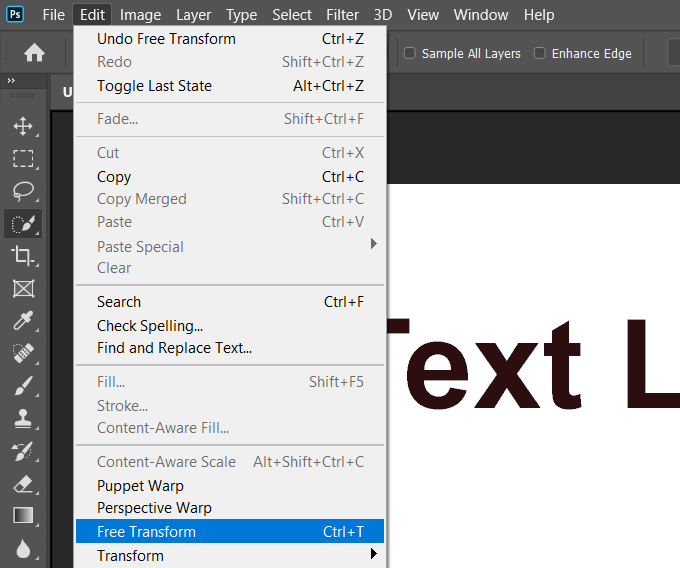
- To change the orientation from vertical to horizontal, click on Complimentary Transform under the Edit tab from the top bar.

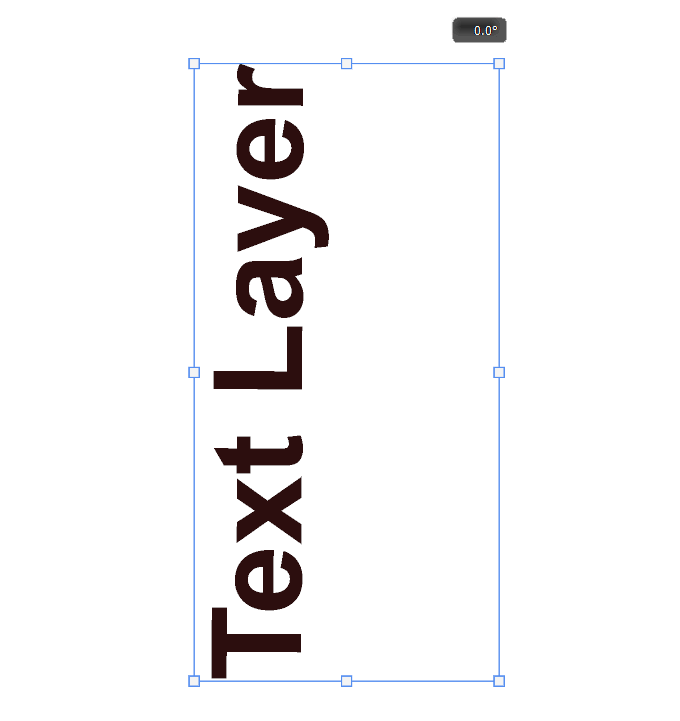
- A box will appear around your text. Move your cursor around until you see it alter from a straight to a curved arrow. Concord down the cursor and rotate the text to a vertical orientation.
Always recall to highlight the text layer when making edits to information technology.

You can use this same flexible method to rotate text in any management you choose. Beneath are a few samples of dissimilar rotation effects.


Rotate Text Using The Toggle Text Orientation Tool
- A straightforward way to change the text orientation is to click on Blazon from the left bar.
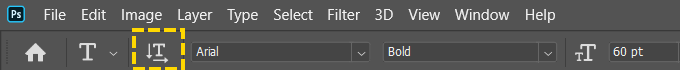
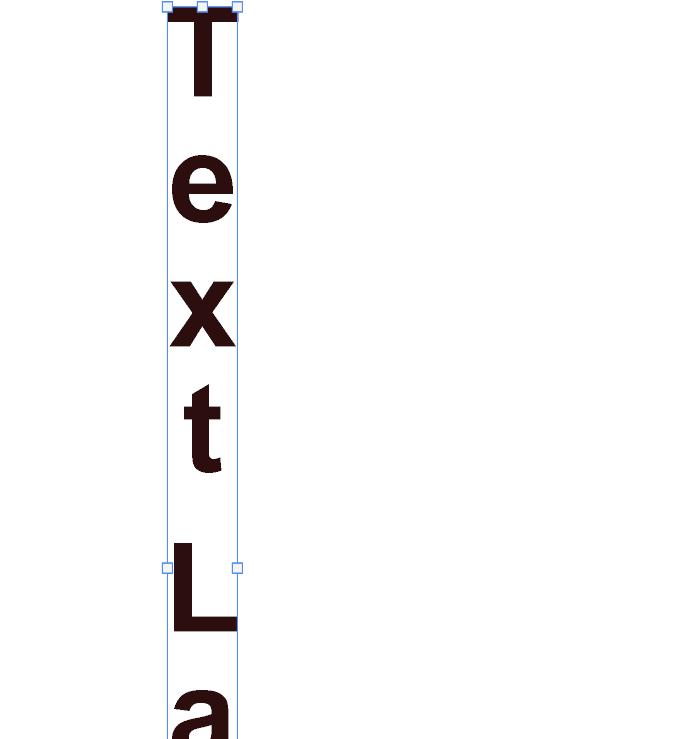
- At present expect for the Toggle text orientation in the top bar and click information technology.

- With ane click on the toggle icon, your text will rotate. Y'all might need to edit the font size and location to get in fit on the page.

- If your text doesn't fit on the page, click on the text tool to edit the font size.

Rotate Text 90° Degrees Clockwise
We will start with the same unproblematic text from above in ane layer and the white background equally another layer.

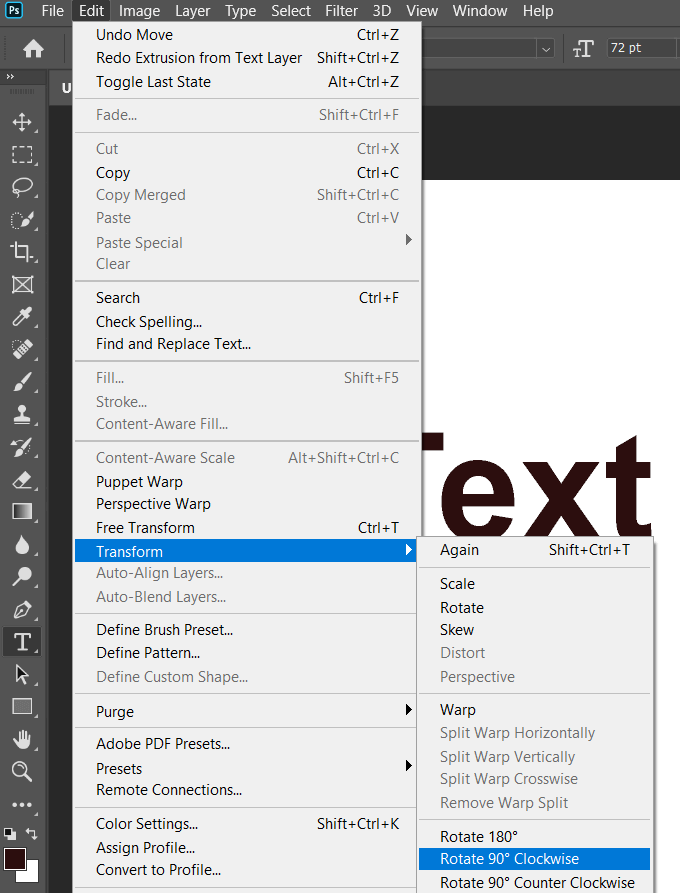
Select the text layer, navigate to Edit > Transform > Rotate 90° Clockwise.

As indicated in the screenshot in a higher place, this same process can rotate text 180° and 90° Counter-Clockwise.
Last Tips
Proceed in mind that if you lot want to be able to edit or retouch your Photoshop projects in the future, you must relieve them as layered Photoshop files to maintain the layer structure.
To share images with others, you lot can too save them as popular prototype file types. When you do this, the layers are combined into one layer and can no longer be edited.
Do not share my Personal Information.
Source: https://helpdeskgeek.com/how-to/how-to-rotate-text-images-in-photoshop/
Posted by: hoglundarither.blogspot.com

0 Response to "How To Rotate Font In Photoshop"
Post a Comment